Deliverables
UI Design Concept Style Library
Lessons Learned
How to gather and apply design inspiration Iterative design via constant feedback How to develop a component library in Figma Figma shortcuts!
Background
This project was part of a Dribbble UI training course. The hypothetical client for this UI project was Moon, an up-and-coming startup with the goal of revolutionizing the NFT marketplace business with a design-first approach and a deeply curated experience for their users. The objective was to establish a visual language for the NFT marketplace app, create a visual aesthetic, and scale the design - all based on the wireframes and the flow provided by the client.
The Work
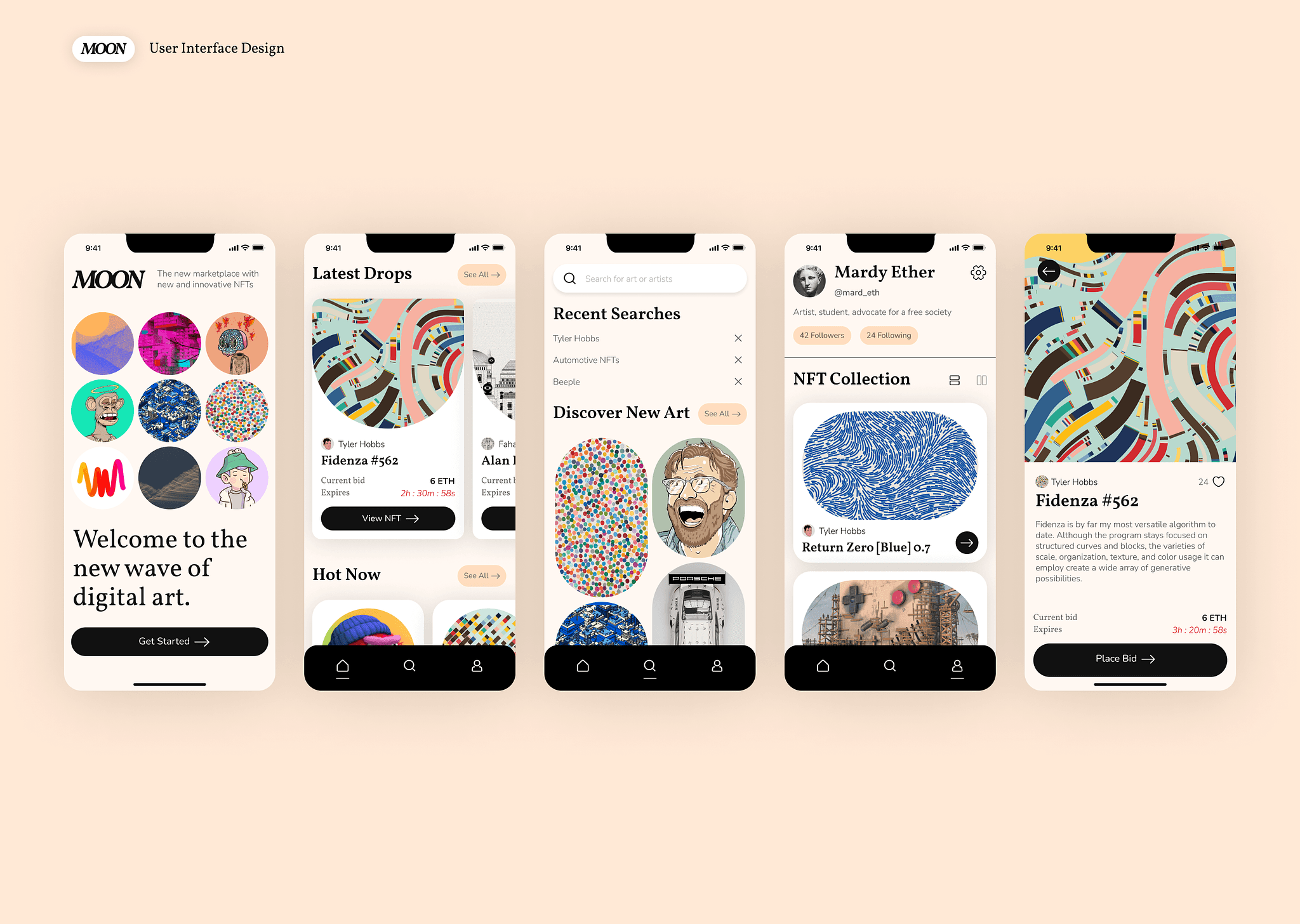
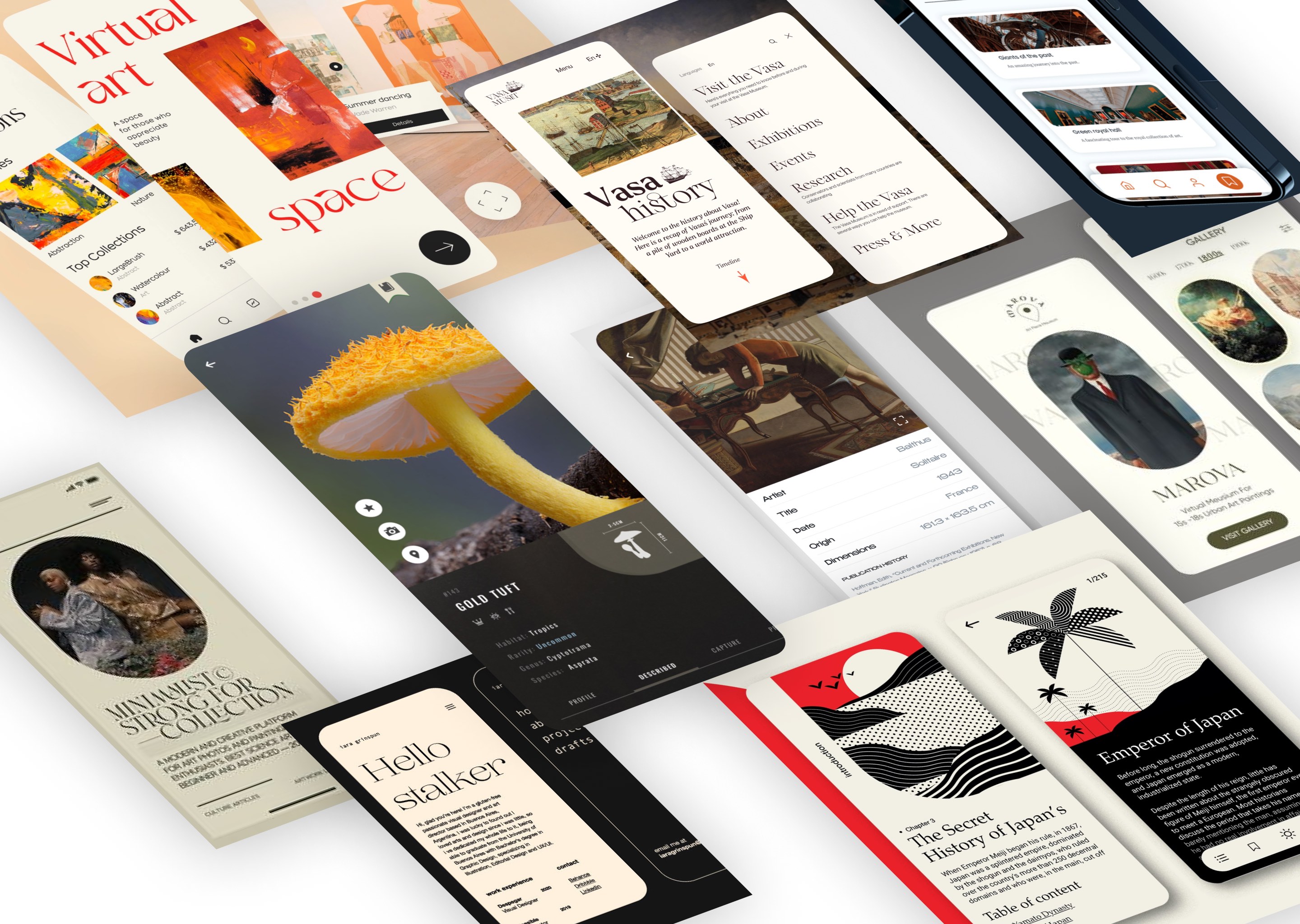
Throughout the process, I explored aesthetic approaches, explored and iterated on the app design, and then scaled it and documented the visual language in a design library with re-usable components in Figma.
The challenge for this work was creating a design for an audience which is tech-savvy and values good design - they possess a strong sense for visual and art, and Moon wanted to provide them with a beautiful app experience which also presents the digital artwork as the central focus.
Moodboard & Visual Exploration
In a competitive review, I observed that other NFT marketplaces were often applying a futuristic, sleek, and dark UI design look and feel.

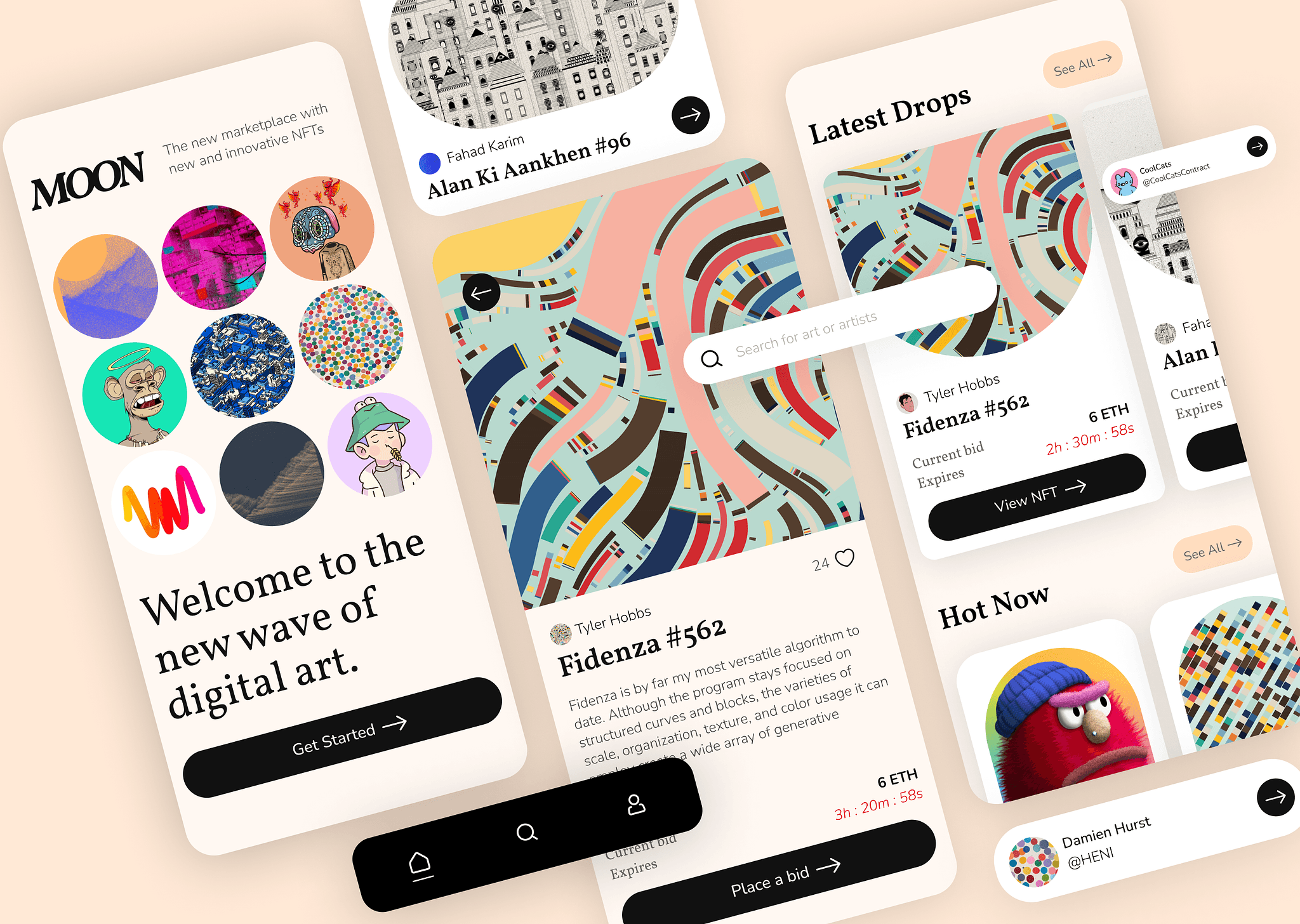
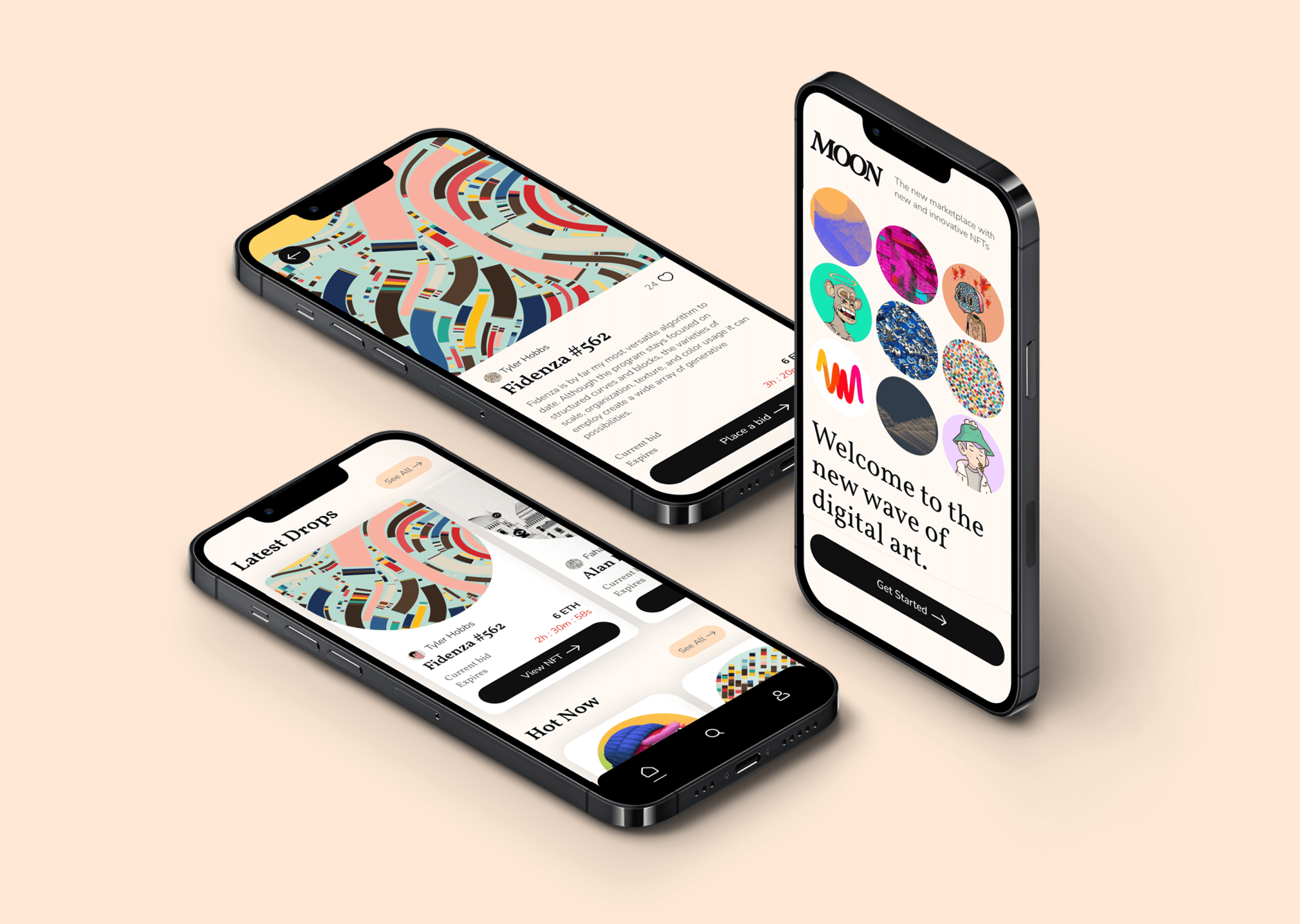
My goal was to differentiate Moon from the rest, so I explored a contemporary art gallery vibe - a place where you can discover and explore high quality artistic work, while also providing an organic, approachable, and comfortable feel. These visuals include rounded edges on elements, as well as a light background color and dark type.
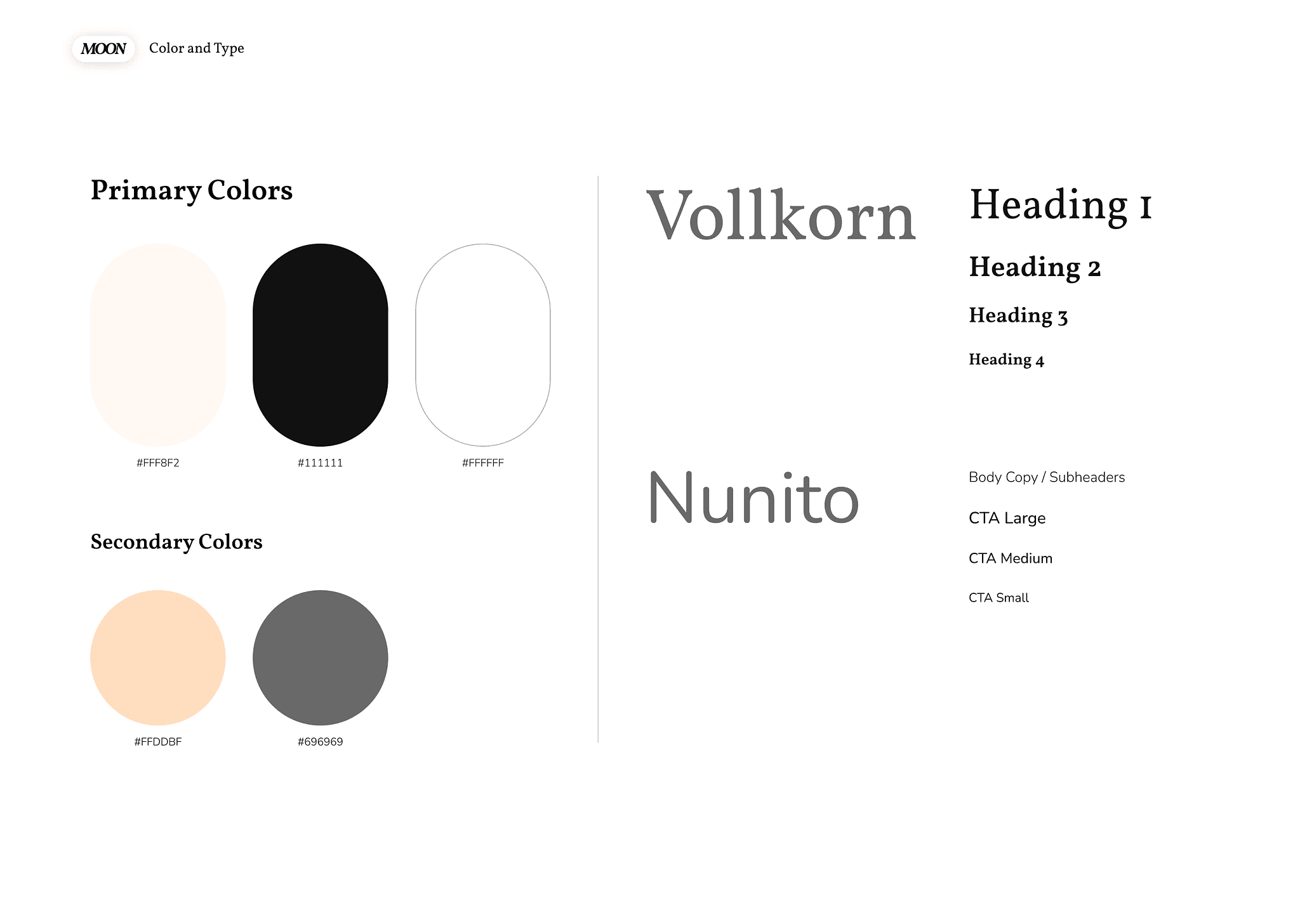
Color & Type Styles
A light and simple color palette was selected in order to allow the digital artwork be the central focus for users. Vollkorn was used for headers and Nunito was used for body copy and CTAs.

Scaling the visual language
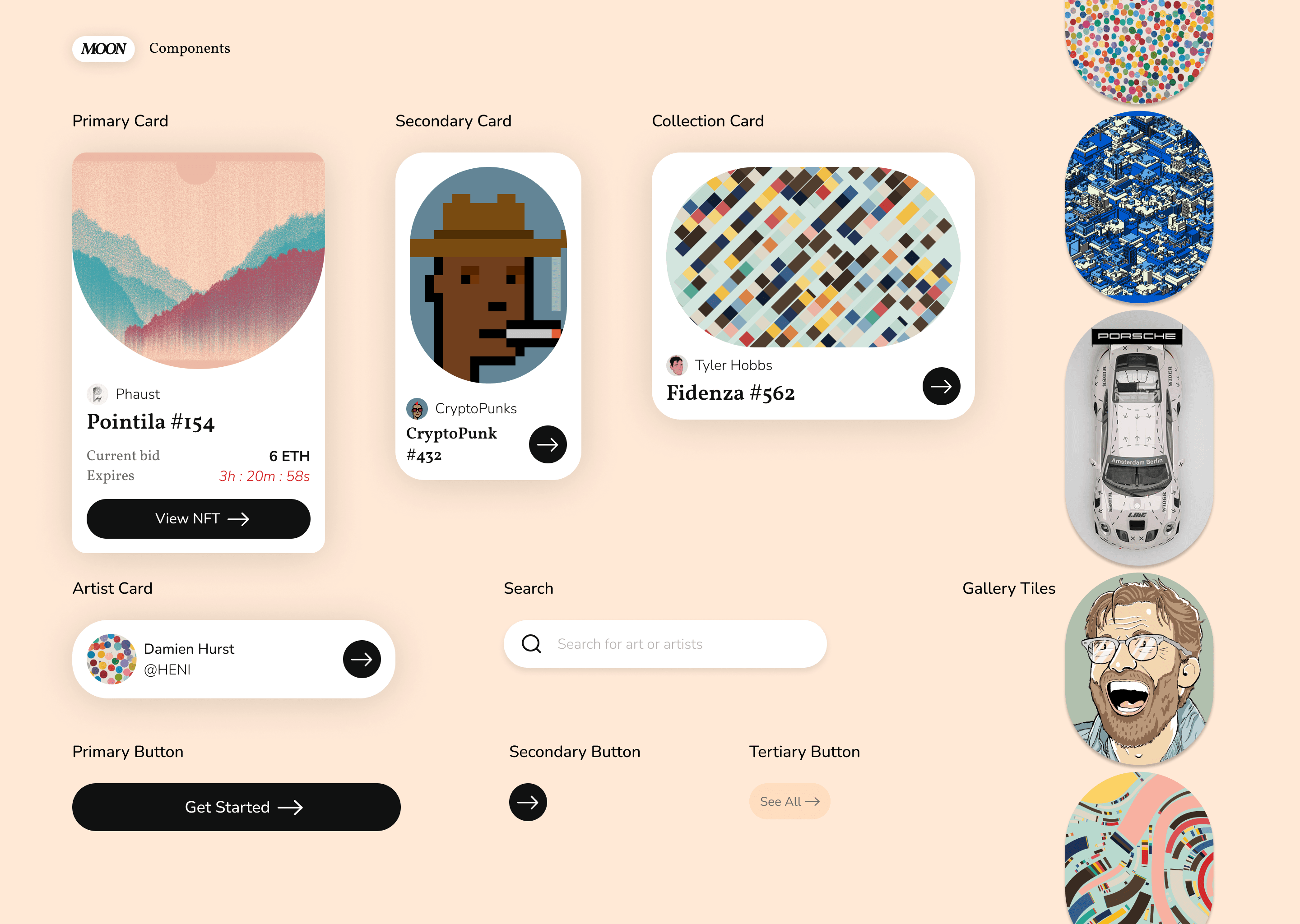
Once a design exploration was selected and cleaned up, the type and visual styles were applied to a design library in Figma and applied to other components and screens.
Each variation of art cards aimed to bring the brand identify to life while maintaining a consistent visual language, with each card displaying the art in a framed round edge to give it a welcoming look and feel, while also promoting an element of curiosity.
Each card was also given a lightly elevated feel with a drop shadow with deep blur and low opacity, which gave each piece of artwork a bit more interaction affordance and creates a contemporary feel when interacting with the app.
A bit more color and texture was added to the overall layout by applying a monochromatic color scheme to the tertiary button.